Mag 06

E’ da un po’ di giorni che è in linea e sicuramente i più attenti avranno notato qualcosa di diverso nel menu. E’ stato convertito il menu da Adobe Falsh in Javascript / jQuery.
E’ possibile vedere il menu anche su iPad.
Lasciate qualche commento se gradite questa nuova versione.
Set 18
- importare un’immagine dentro illustrator
- selezionare l’immagine
- andare su oggetto->ricalco dinamico->opzioni ricalco
- scegliere le impostazioni che più rispecchiano il disegno da ricalcare, a tal proposito consiglio di spuntare il flag “Anteprima” in modo da vedere subito il risultato
- il dettaglio dei parametri è qui
- una volta ricalcato il disegno premere il bottone “espandi” in alto
- sempre dal menù oggetto selezionare la voce “separa”
- (opzionale) eliminare tutti i riempimenti che di default saranno di colore bianco, in questo modo si avranno a disposizione solo le linee nere. Per fare ciò andare su selezione, menù in alto, e scegliere la voce simile, dentro di questa selezionare “colore di riempimento”
- andare su oggetto->pittura dinamica->opzioni aperture e premere “ok”, da qui è possibile chiudere tutte le aperture per consentire un riempimento più mirato
- infine scegliere il secchiello per colorare e colorate con modalità “Pittura dinamica”
Leggi il resto di questo articolo »
Ago 29
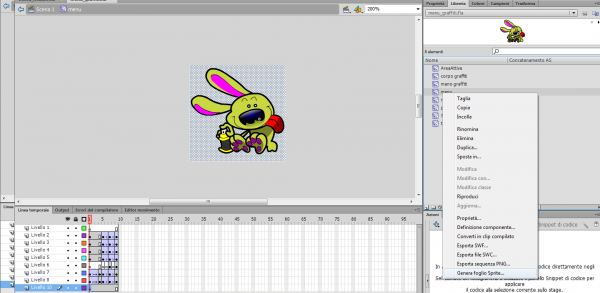
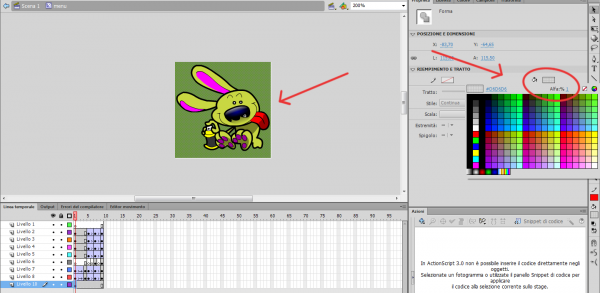
You can place a .01 alpha background clip behind your animation, then Flash CS6 will detect that as the bounds and export the image to that size, while not affecting the visuals your exporting.
Look:


Ago 29
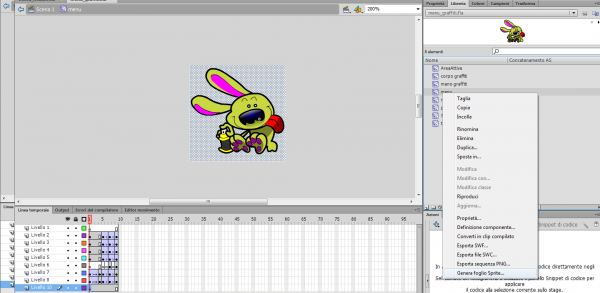
Dal momento che Flash CS6 quando esporta uno sprite sheet tende sempre ad ottimizzare il risultato, abbiamo che se il nostro movieclip cambia di dimensioni da un frame ad un altro, il risultato sarà uno sheet con le dimensioni in altezza variabili per ogni riga dello sheet.

Leggi il resto di questo articolo »
Feb 24
- apri photoshop;
- scansiona l’immagine;
- se hai fatto lo scketch con il colore blu segui i passi successivi altrimenti sostituisci la parola blu con il colore che hai scelto (puoi scegliere tra blu, rosso e verde):
- crea nuovo livello;
- torna sul livello dove si trova il disegno scansionato;
- vai sulla vista “canali” (Finestra->Canali) e scegli il colore blu;
- torna sulla vista “livelli”;
- seleziona l’immagine (Ctrl-A) e fai copia (Ctrl-C)
- vai sul nuovo livello e fai incolla (Ctrl-V)
- vai su Livello e crea nuovo livello di regolazione->livelli
- ora regola i chiari e gli scuri in modo da avere il disegno più pultio e netto possibile, senza però eliminare l’antialiasing
- salva l’immagine
- importa il disegno appena lavorato dentro illustrator
- seleziona l’immagine
- vai su oggetto->ricalco dinamico->crea
- premi bottone espandi in alto
- vai di nuovo su oggetto->separa
- eventualmente vai su oggetto->separa, in questo modo sei sicuro di separare tutti gli oggetti
- poi seleziona il bianco
- vai su Selezione->simile->colore di riempimento
- cancella (Canc)
- esporta come pnge volià l’immagine è con solo i tratti neri
- bloccando i pixel trasparenti sarà possibile cambiare il colore del tratto come è solito fare il laboratorio Disney
Leggi il resto di questo articolo »
Giu 28

Le icone sono una delle scelte obbligate per migliorare l’usabilità del proprio sito, l’interattività da parte dell’utente e l’aspetto nel suo complesso.
Quindi risorse come Iconizer diventano una tappa obbligata nella ricerca dell’icona che rispecchi una certa esigenza.
Leggi il resto di questo articolo »

Ultimi Commenti